- fahad
- 2:54 ص
- أضافات ودروس بلوجر ، css
- 3 تعليقات
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
((تقبل الله منا ومنكم صيامنا وقيامنا))
درسنا اليوم في كيفية أضافة بعض الجمالية وتنسيق للمدونات البلوجر وبداية بـ أقسام المدونة (التسميات) فقد عرضنا في موضوع سابقا في كيفية تغيير مظهر التسميات وجعلها في قائمة منسدلة وللأطلاع على الموضوع قم بزيارة الرابط التالي
أضافة التسميات في قائمة منسدلة لمدونات البلوجر
أما هذا الدرس فمختلف من ناحية الشكل والمظهر بحيث تجعل كل قسم في داخل مربعات بأستخدام الخصائص css ممايضيف مظهر جذاب وراقي
صورة للشكل الأضافة
دعونا الأن نرى في كيفية تطبيق هذه الأضافة في مدونات البلوجر
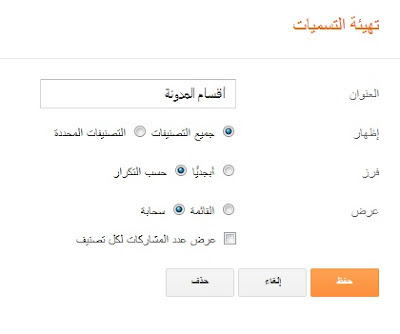
علينا أولا تعديل بعض الأعدادات في التسميات وهذه صورة في كيفية التعديل
بعد ذلك نتوجه تصميم >> تحرير htm
توسيع للقالب
نبحث عن الكود التالي
]]></b:skin>
ثم نضيف فوقه مباشرة
#textwidget {
color: #666;
font-size: 0.925em;
font-style: italic;
line-height: 1.6em
}
a.tag {
color: #777;
font: 9px verdana;
text-transform: uppercase;
transition: border-color .218s;
background: #f4f4f4;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
display: inline-block;
text-shadow: 0 1px 0 #fff;
-webkit-transition: border-color .218s;
-moz-transition: border .218s;
-o-transition: border-color .218s;
transition: border-color .218s;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
border: solid 1px #ccc;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin:0 0 4px 4px;
padding: 3px 5px;
text-decoration: none
}
a.tag:hover {
color: #333;
border-color: #999;
-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2) -webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0,0,0,0.15)
}
a.tag:active {
color: #000;
border-color: #444
}
.slides {
font-size: 85%;
line-height: 130%;
overflow: hidden;
padding: 0;
margin: 30px 0 10px;
border-bottom: 1px solid #000
}
بعد ذلك نبحث عن الكود التالي
<b:widget id='Label1' locked='false'
قم بتظليله إلى أن تصل للكود
</b:widget>
وسوف تجد الكود السابق بعد 5-10 أسطر
قم بتحديدها كاملا وأستبدلها بالكود
<b:widget id='Label1' locked='false' title='أقسام المدونة' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title/>
</h2>
</b:if>
<div class='textwidget'>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a class='tag' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(
<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a class='tag' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(
<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit' />
</div>
</div>
</b:includable>
</b:widget>









أضافة جميلة
ردحذفبارك الله فيك
اضافة رائعة لتحسيب شكل المدونة
ردحذفشكرا على الشرح
http://a7la7lool.blogspot.com/
بورك فيك ... شرح مميز جدا الله يوفقك
ردحذفhttp://panorama-alahram.blogspot.com/