- fahad
- 10:03 ص
- css ، JAVA/HTML
- 10 تعليقات
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
صورة للمعاينة القالب

تم فحص الكود من خلال موقع w3
لهذا يعتبر مفيد جدا للأرشفة بحيث تحاول قدر الأمكان أن يكون قالب المدونة وأضافتها قليلة الأخطاء
السلام عليكم ورحمة الله وبركاته
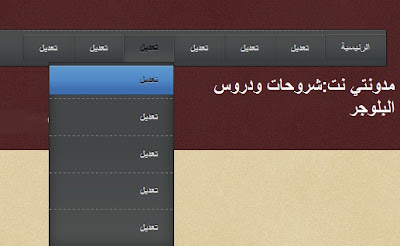
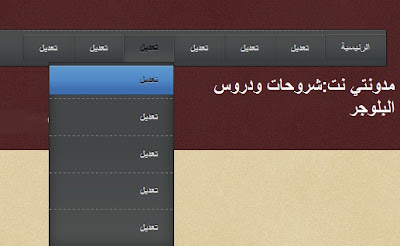
اليوم أقدم لكم درس في كيفية أضافة قائمة أفقية لمدونة البلوجر وتكون في أعلى الصفحة
بحيث يمكنك أن تعرض فيه أقسام مدونتك وصفحاتها
القائمة تعمل بتقنية css بحيث أنه لاتؤثر على سرعة تحميل وتصفح المدونة بالمقارنة مع القوائم التي تعمل مع script.Previously القائمة بلون الأسواد وتحتوي على قوائم أفقية
خالي من الأخطاءصورة للمعاينة القالب

تم فحص الكود من خلال موقع w3
لهذا يعتبر مفيد جدا للأرشفة بحيث تحاول قدر الأمكان أن يكون قالب المدونة وأضافتها قليلة الأخطاء
يمكنك الأطلاع على قائمة أخرى شبيه بهذه القائمة ونظيف
أضافة رائعة قائمة المنسدلة css3 بدون صور أو Scripts
أو
قائمة أفقية الحمراء الامعة لمدونات البلوجر
نكمل الأن كيف يمكنك أضافتها للقالب مدونتك البلوجر؟؟
توجد طريقتان للتركيب الأضافة للمدونة البلوجر
الطريقة الأولى
توجه للوحة التحكم >> تصميم>> تحرير html
وأبحث عن الكود التالي
]]></b:skin>
وأضف قبله مباشر الكود التالي css
#nav {
float : right;
font : bold 13px Arial, Helvetica, Sans-serif;
border : #121314 solid 1px;
border-top : 1px solid #2b2e30;
overflow : hidden;
width : 100%;
background : #3c4042;
box-shadow : 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
}
#nav ul {
margin : 0;
padding : 0;
list-style : none;
}
#nav ul li {
float : right;
}
#nav ul li a {
float : right;
color : #d4d4d4;
padding : 10px 20px;
text-decoration : none;
background : #3c4042;
box-shadow : 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-right : 1px solid rgba(255, 255, 255, 0.05);
border-left : 1px solid rgba(0, 0, 0, 0.2);
}
#nav ul li a:hover, #nav ul li:hover > a {
color : #252525;
background : #3c4042;
}
#nav li ul a:hover, #nav ul li li:hover > a {
color : #2c2c2c;
background : #5c9acd;
border-bottom : 1px solid rgba(0, 0, 0, 0.6);
border-top : 1px solid #7baed9;
}
#nav li ul {
background : #3c4042;
right : -999em;
margin : 35px 0 0;
position : absolute;
width : 160px;
z-index : 9999;
box-shadow : 0 0 15px rgba(0, 0, 0, 0.4) inset;
border : rgba(0, 0, 0, 0.5) solid 1px;
}
#nav li:hover ul {
right : auto;
}
#nav li ul a {
background : none;
border : none 0;
margin-left : 0;
width : 120px;
box-shadow : none;
border-bottom : 1px solid transparent;
border-top : 1px solid transparent;
}
.nav ul li ul {
position : absolute;
right : 0;
display : none;
visibility : hidden;
}
.nav ul li ul li {
display : list-item;
float : none;
}
.nav ul li ul li ul {
top : 0;
}
.nav ul li ul li a {
font : normal 14px Verdana;
width : 160px;
padding : 5px;
margin : 0;
border-top-width : 0;
border-bottom : 1px solid gray;
}
#nav li li ul {
margin : -1px 160px 0 0;
visibility : hidden;
}
#nav li li:hover ul {
visibility : visible;
}
ثم أحفظ القالب
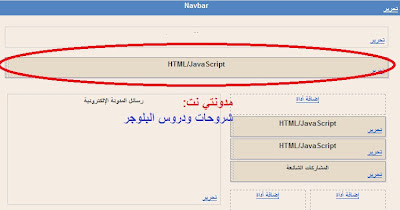
توجه الأن للوحة التحكم >>تصميم>>أضافة أداة
أختار
تهيئة HTML/JavaScript
وأضف الكود التالي مع تعديل المسميات المشار له بلون الأخضر بمسميات وأقسام مدونتك
وكذلك تعديل الروابط # الرمز المشار له بلون الأحمر بروابط صفحة كل مسمى أو قسم تضيفه
<div id="nav">
<ul>
<li><a href="#">الرئيسية</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a>
<ul>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
</ul>
</li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
</ul>
</div>
الطريقة الثانية
هذه الطريقة تعتبر أسرع وأسهل للمبتدئين مع أن فكرة الطريقة السابقة بسيط
قمت بتعديل على الكود هتمل وخصائص css ودمجها
بحيث يمكنك أضافتها من خلال
تهيئة HTML/JavaScript
دون الحاجة للتعديل على القالب أو لأضافة أليه
من لوحة التحكم >> تصميم >> أضافة أداة >>HTML/JAVA
وأضف الكود التالي بداخل الصندوق
<style> #nav {
float : right;
font : bold 13px Arial, Helvetica, Sans-serif;
border : #121314 solid 1px;
border-top : 1px solid #2b2e30;
overflow : hidden;
width : 100%;
background : #3c4042;
box-shadow : 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
}
#nav ul {
margin : 0;
padding : 0;
list-style : none;
}
#nav ul li {
float : right;
}
#nav ul li a {
float : right;
color : #d4d4d4;
padding : 10px 20px;
text-decoration : none;
background : #3c4042;
box-shadow : 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-right : 1px solid rgba(255, 255, 255, 0.05);
border-left : 1px solid rgba(0, 0, 0, 0.2);
}
#nav ul li a:hover, #nav ul li:hover > a {
color : #252525;
background : #3c4042;
}
#nav li ul a:hover, #nav ul li li:hover > a {
color : #2c2c2c;
background : #5c9acd;
border-bottom : 1px solid rgba(0, 0, 0, 0.6);
border-top : 1px solid #7baed9;
}
#nav li ul {
background : #3c4042;
right : -999em;
margin : 35px 0 0;
position : absolute;
width : 160px;
z-index : 9999;
box-shadow : 0 0 15px rgba(0, 0, 0, 0.4) inset;
border : rgba(0, 0, 0, 0.5) solid 1px;
}
#nav li:hover ul {
right : auto;
}
#nav li ul a {
background : none;
border : none 0;
margin-left : 0;
width : 120px;
box-shadow : none;
border-bottom : 1px solid transparent;
border-top : 1px solid transparent;
}
.nav ul li ul {
position : absolute;
right : 0;
display : none;
visibility : hidden;
}
.nav ul li ul li {
display : list-item;
float : none;
}
.nav ul li ul li ul {
top : 0;
}
.nav ul li ul li a {
font : normal 14px Verdana;
width : 160px;
padding : 5px;
margin : 0;
border-top-width : 0;
border-bottom : 1px solid gray;
}
#nav li li ul {
margin : -1px 160px 0 0;
visibility : hidden;
}
#nav li li:hover ul {
visibility : visible;
} </style> <div id="nav">
<ul>
<li><a href="#">الرئيسية</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a>
<ul>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
<li><a href="#">تعديل قسم فرعي</a></li>
</ul>
</li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
</ul>
</div>











السلام عليكم
ردحذفبارك الله فيك
أضافة جميلة بحق
شاكر لك مرورك على صفحتي المتواضعة وترك تعليق
ردحذفشكرا لك
واصل تميزك
ردحذف..
لا تعمل مع احترامي لشرحك
ردحذفأهلا بك أخي alaa aboshi
ردحذفالأضافة شغالة مئة بالمئة وكذلك الطريقتين تم تجربته في القالب التالي وللمعاينةhttp://daleelrss.blogspot.com/
تأكد من تركيب الكود بشكل الصحيح من عندك
شاكر لك مرورك وتعليقك
شكراااااااااااا بقالى فتره بدور عليها
ردحذفبارك الله فيك اخى تمت التجربه والاضافه تعمل بنجاح
ردحذفوعندى سؤال اذا سمحت هل يمكن تعديل اللون لتتناسب مع مدونتى ؟
اخى الكريم بارك الله فيك استطعت تغيير الالوان لتناسب مدونتى وساستخدم الاضافه اذا لم يكن لديك مانع فى التعديل شكرا لك
ردحذفشكرا لك اضافة رائعة واصل التميز
ردحذفالسلام عليكم
ردحذفبارك الله فيك
أضافة رووووووعه